¶ Custom Animated Loading Screen Guide
Learn how to create a custom animated loading screen for League of Legends by following this comprehensive step-by-step guide. Whether you're a beginner or an experienced modder, this guide will help you.
¶ Video Tutorial
If you prefer a visual guide, you can follow the step-by-step video tutorial available on YouTube. The video will walk you through the entire process.
¶ Step 1: Download and Extract Files
- Download the necessary files from here.
- Extract the ZIP file into a folder. Inside, you'll find two main folders:
UI.wad.clientandprograms.
¶ Step 2: Prepare and Convert Your Video
- Ensure your video is 720p resolution and 30 fps. The duration must be a whole number (e.g., 5, 10, not 5.2 or 8.3).
- Drag and drop your video onto
VideoToSpritesheet.exefor conversion. Wait for the process to complete. Your video will be converted tospritesheet.png.
¶ Step 3: Handle Conversion Files
- Do not close the CMD window after conversion as it contains important information.
- Rename
uibase(found inUI.wad.client\clientstates\loadingscreen\ux\loadingscreenclassic) touibase.bin.uibase -> uibase.bin - Drag and drop
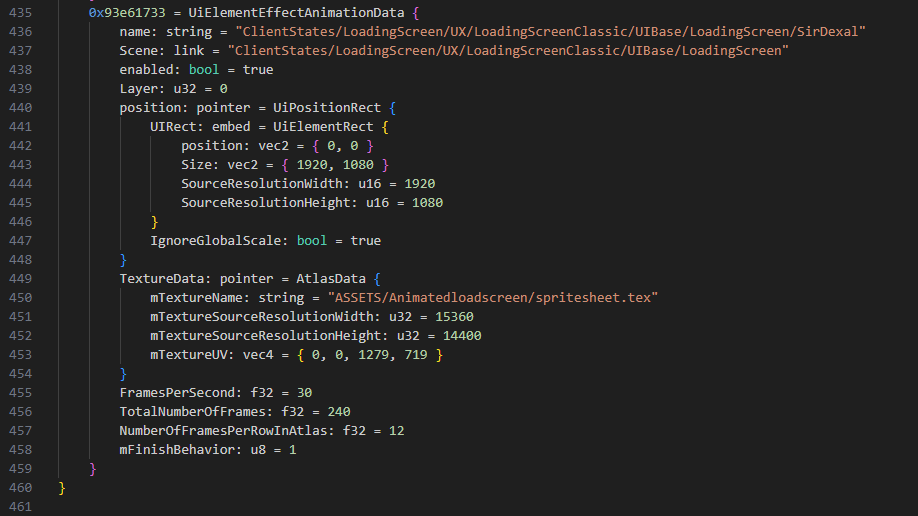
uibase.binontoritobin_cli.exe(inprograms\bin) to convert it to a.pyfile. - Open the
.pyfile and update the values at the bottom with those from the CMD window.

- Save the file, delete
uibase.bin, and drag the.pyfile ontoritobin_cli.exeto reconvert it to a.binformat. - Rename
uibase.bintouibase(remove.binextension).uibase.bin -> uibase
¶ Step 4: Convert Spritesheet to DDS
- Convert
spritesheet.pngtospritesheet.ddsusing an image editing tool.- For Photoshop, follow this guide.
Note: GIMP and paint.net support DDS files by default.
¶ Step 5: Convert DDS to TEX and Finalize
- Drag and drop
spritesheet.ddsontotex2dds.exe(inprograms) to getspritesheet.tex. - Move
spritesheet.textoUI.wad.client\assets\Animatedloadscreen.
¶ Step 6: Create and Run the Mod
- Use
cslolmanagerto create a new mod and add theUI.wad.clientfolder. - Run your mod and enjoy your new animated loading screen!
